Crypto For Good
a Digital Solution that improves the donation experience and improves transparency for BC donors
Design Sprint Bagera Zyara & BrainStation 2021Vancouver, BC.
About The Project
Description
Crypto For Good is an iOS app that Helps BC Donors to have a better donation experience
TimeLine: 5 days
Tools: Figma
Type of Project
During my UX Design diploma at BrainStation, I paired up with a couple of my classmates to participate in a 5-day design sprint. On Monday morning we were given our design challenge, and by Friday afternoon we presented our final solution - a digital solution to help users with a better donation experience
Team: Carla Giles ( UX Research & Strategy)
Bagera Zyara (Lead Product Designer)
Chengyi Shen (Assistant)
Elven Zheng (Lead Stitcher)
Roles
Lead Product Designer, UX Researcher, Information Architect, User Tester, Branding, UI Designer
Coming soon!
I'll be adding things here in the near future.
In the meantime, feel free to view the presentation slide deck for the project.
I'm happy to answer any questions about this project, and add more context!
Design Challenge Outline
Problem space
Introduction
Hello! And welcome from team ONE, And we are proud to share with you our solution to improve the donation experience so that Canadians can keep on Giving!
Agenda
For today’s presentation, we’ll provide a brief context of donations in Canada, present our design process and solution, and offer key learnings.
Primary Research
Our Charities are vital to the Canadian economy
They employ 10% of the Canadian workforce
And contribute over 14 billion dollars to Canada’s economy every year.
Source: https://www.canadahelps.org/en/the-giving-report/meet-the-sector/
Primary Research
However, Giving is decreasing for all age groups. And younger generations give about half of what baby boomers give.
Source: https://www.canadahelps.org/en/the-giving-report/giving-facts/
Primary Research
So, we looked at some of the barriers to giving more.
We found that donors feel less engaged with charities and are less trusting of how their money is used.
Source: https://www.canadahelps.org/en/the-giving-report/giving-facts/
Primary Research
In the meantime, we are seeing the rise of crypto millionaires.
The founder of Ethereum donated $1 billion in cryptocurrency to support the Covid-19 relief fund in India.
And this opens new channels and opportunities for charity giving.
Project Goal
Bagera “me”: ok Guys so Our main goal for this project is to design a digital solution to increase the number of donations in Canada.
Project Assumptions
Bagera
We started with the following project assumptions:
People are more likely to donate if they think their money was used effectively.
People want to ensure their money is spent as advertised.
People often donate to reduce their tax burden.
People are more likely to donate if they get something in return
User Insights
Bagera: User insights
We conducted one-on-one interviews for individuals who have donated or considered donating to charities and found three key insights about donations
Users were more likely to donate to a charity that they had an emotional connection to
Users cared about the convenience and ease of the donation process
Users value a charity that were transparent with how their funds were used
How Might We
Bagera:
So that brings us to the question…
How might we improve the donation experience by enhancing transparency through emerging technology?
How Might We
Cryptocurrencies like bitcoin are dependent on blockchain technology to operate, in the same way, that email depends on the internet to work.
Each block within this chain contains a number of transactions and each time a new transaction is made, a record is added to every participant’s ledger.
Charities can use this technology for donations to promote more transparency, mitigate against fraud, and attract a new set of donors who are looking for more effective ways to track the impact of their donation and while reducing their tax burden.
How Might We
And here is an example of an NFT.
NFTs or non-fungible tokens, operate on Ethereum, a blockchain, and are becoming a popular way for celebrities to generate digital pieces that can be auctioned off or sold to raise money for charities.
These tokens can be gifs, videos, tweets, digital art or even event tickets. The NFT on your screen is part of the Extinction collection by WhisBe which was sold for $1M dollars.
https://niftygateway.com/marketplace?page=1&collection=0x9c55cc89feddc087474d39e4e0259401b57bd455&type=1
How Might We
Given our understanding of blockchains and our user insights, we wanted to see how charities were incorporating cryptocurrency. We found that some charities were lacking a cryptocurrency option, some had long and convoluted processes, and only a few had donation experiences that felt safe.
Next, Elven will guide us through our design process.
“These are the insights and this is how we translated those insights into our solution. Our solution is based on providing a new opportunity for users to donate through cryptocurrency since we noticed that many charities are lacking the option to donate cryptocurrency. In addition to providing users with the cryptocurrency option, we are providing users the option to buy NFTs through cryptocurrency. Not only does this provide donors with an incentive to donate with cryptocurrency, but allows charities to collect royalties as the NFT gets traded, which can further support the charity in the future.
Our Process
As part of our design process, we combined information we learned from secondary research, interviews, brainstorming our how might we question, mapping and storyboarding…
To empathize with our users, we created a persona who is familiar with cryptocurrency and wants to donate to a cause that matters to her. And so…
Presona
Meet Fatima, who works as a UX Designer at Shopify. She had a rough childhood as a refugee, but charities such as the red cross had made a positive impact on her. Now as an adult, she shows her appreciation to charities by volunteering and participating in events that she feels a connection to. Whenever she has time, she reads current news and trends about cryptocurrency
Design Process
To suit the needs of Fatima, here’s a summary of our design process
User Journey
Here’s our storyboard that shows Fatimah’s journey of donating using cryptocurrency. To summarize, Fatima expresses her frustration of not being able to donate cryptocurrency directly through the Red Cross, until her friend mentions our app, ‘Crypto for good’. When she downloads and created an account through the app, she is able to donate cryptocurrencies along with traditional payment options for multiple charities and is excited that she can purchase NFTs
Task flow
This is the task flow of the donation process that we created
Sketches
These were the initial sketches that we designed for the donation task flow
Low-Fidelity Interaction
We then proceeded to create the low fidelity interaction
Hi-Fidelity Prototype
And I would like to introduce to you our prototype demo,
User Testing
We then proceeded to create the low fidelity interaction
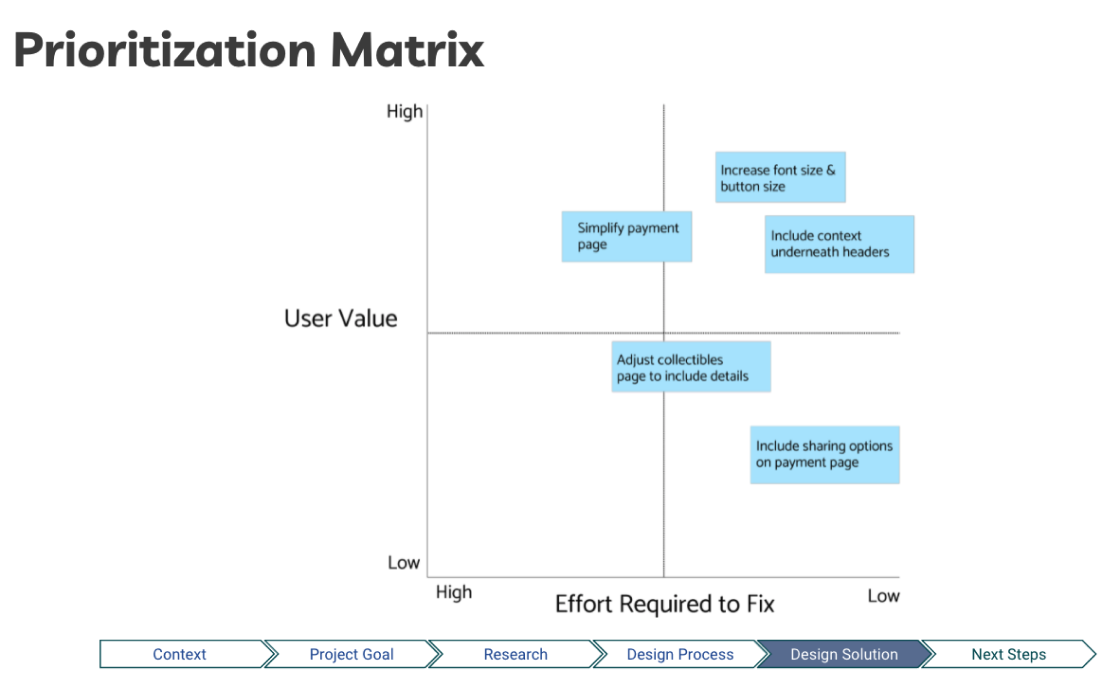
Prioritization Matrix
after feedback from user testing, we mapped out our key findings to prioritize changes to be made
Usability testing & Feedback
one important feedback we received is that the ui is reflective of many people working on the wireframes so we made some adjustments to have a cohesive feel
include context and space out content
allow users to understand what the page is about by including context like a subtitle
Usability testing
collectibles page:
improve the look for a more trusting experience to make it look like a marketplace for NFTs
include details such as number of saves, number of bids which can incentivize users to purchase NFT
include information on artwork such as creator (also potential incentive to purchase)
storytelling: existing design looked like gift cards, try changing up the look for it to seem like (more believable)
Payment Page
change color for consistency
include item user is donating to (heart and hope)
simplify stats
Thank you page
thank you payment page
include sharing options!
Next Steps & Key Learning
create functionality in-app to track crypto donation to see exactly where your donation was allocated (when what cause it benefitted)
scalability - opportunity to further encourage nft purchases b/c they are also a source of future revenue for the charity even if its sold (through royalties)
scalability - an opportunity for people to donate to more than one cause in one go
Next Steps & Key Learning
Key Learning
key learning: emerging technologies are disrupting the traditional giving landscape, which opens up a vast array of opportunities for charities to expand their reach and create a more trusting and engaging experience for users
Thank You
:)
Persona
After all research stages are done, I created a persona to represent a certain class of users.
The creation, usage, and maintenance of the persona helped me add more empathy to my design process.
My primary persona comes from an athletic, health-conscious working-class family. She is interested in outdoor activities and fitness. She enjoys discovering new activities, both for training and pleasure.
Pain points: Not being able to remember all of her essential gear for her mountain bike rides.
Goals & Needs: An organizational solution so that she can maximize her time, and enjoy her adventures.
Key Learnings
Value Your Users
People are complex and emotions can shape their decisions. It takes multiple iterations to encompass most democratic design solutions, like structuring gear information architecture by deciding what information to display first and where to place certain info
Embrace Ambiguity
With my Problem space, people don’t have a gear list app with gear life status. My app address a very real need-however, it was challenging to synthesize market research and primary interviews of user needs to create an app for a problem space that does not have a concrete solution yet.
Observe Behaviors
During user testing, I experimented with A/B testing different placements in my UI. I learned to observe people’s behaviors when they used my app. By using differing placements, I observed what a more natural flow felt like to them so I could know how to optimize their user experience better.